In this article I will show you how you can insert LeadBoxes in WordPress just 1-Click, using the free LeadPages LeadBox Shortcode Plugin for WordPress.

1-Click LeadBoxes in WordPress
[hrm_optin_2_step href=”https://hrmedia.leadpages.co/leadbox/142f49473f72a2%3A175dec95fb46dc/5678444713082880/” type=”solidbanner”]Yes. Download The Free Plugin[/hrm_optin_2_step]
LeadBoxes can be really fiddly to insert into your WordPress content, especially for clients who aren’t confinable looking at code. And even if, I as a coder can get the right code into WordPress, WordPress is notorious for erasing it when you next save a post.
However, LeadBoxes from LeadPages are one of the most effective ways to get people on your list, and is where a lot of my new contacts come from. So I went decided to:
- Create an easy way to insert LeadBoxes in WordPress (for coders and non-coders alike).
- Make it super easy to style LeadBox Call To Actions (CTA’s) So they are consistent across all content.
Note: Before we go on, ‘LeadPages’ and ‘LeadBoxes’ are all trademarks of Avenue 81 Inc. And you will need an LeadPages account (that you can get here) to use this plugin.
What Are LeadBoxes?
In the early days of online marketing marketers, it would be common to see a basic form asking for a name and email. Basic form’s was the way it was done for ages. This set up is known as a one-step opt-in process.
OMG! how ancient does the below example look:

Single Optin
Then as online marketing started to take more inspiration from the basic physiological principles of the years of direct marketing research it became more of a trend to create ‘micro yes’ commitment ladders to increase opt-ins.
This 2-step opt-in set up was hard to implement in the average landing page quickly. And 2-step options were even harder to implement in a larger pieces of content.
Then in 2013 that all changed. LeadPages introduced LeadBoxes.
https://www.youtube.com/watch?v=AHYqoI9uX-k
LeadBoxes allowed us to easily implement 2-step opt-ins with no coding skills at all. So because the 2-step opt-in, LeadBoxes system creates a micro-yes, using they push up conversion rates.
And it isn’t just the pure opt-in numbers that increase when we use a 2-step option. In every test I have run on clients sites, removing all necked opt-in form boxes from their sites reduces bounce rate between 10 -20%.
Now LeadBoxes are used almost everywhere including:
- On landing pages
- In-content as plain link
- As call out boxes for content specific content
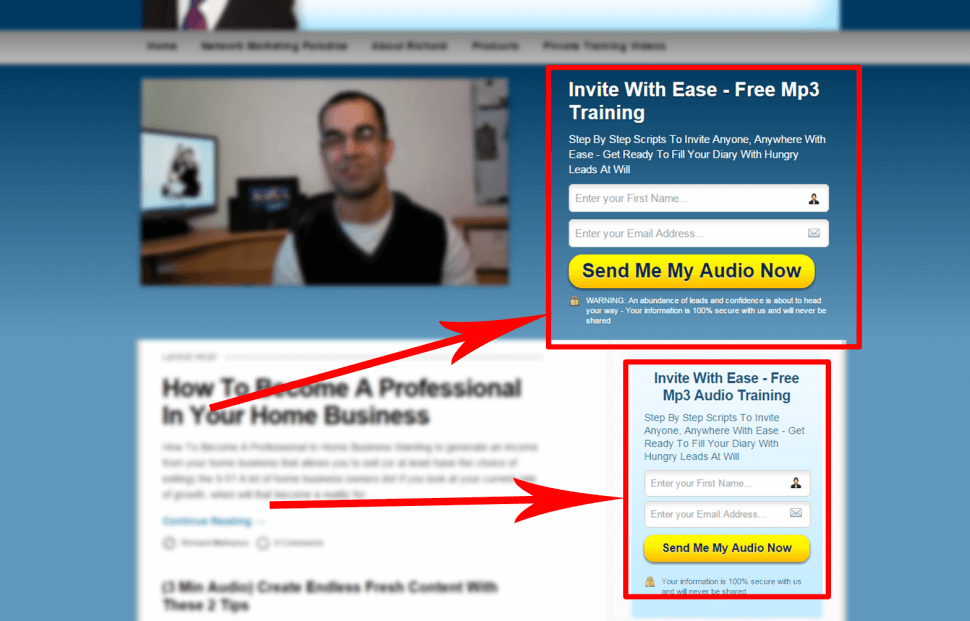
- Sidebar banners
- End of content cta
- As a ‘application’ / contact form
- And more
Generally LeadBoxes are used in the process of someone opt-into your list in return for an opt-in bribe.
Leadboxes & WordPress
A lot of my optins come through a LeadBox somewhere on my site/landing pages. And like most marketers I use WordPress to run my company and every client I work with has a WordPress website. So in an ideal word, it would be awesome if they worked together easily :).
Well, unfortunately, it’s not an ideal world.
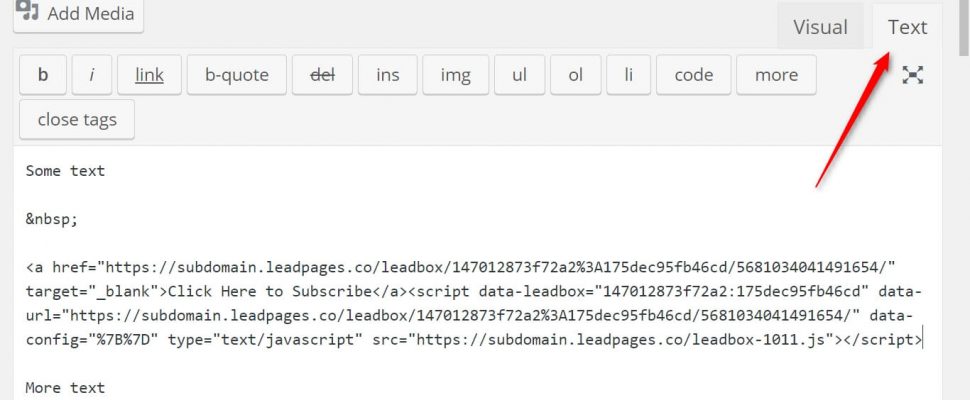
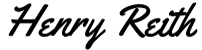
An example of the code that is needed to insert a LeadBox looks like this:
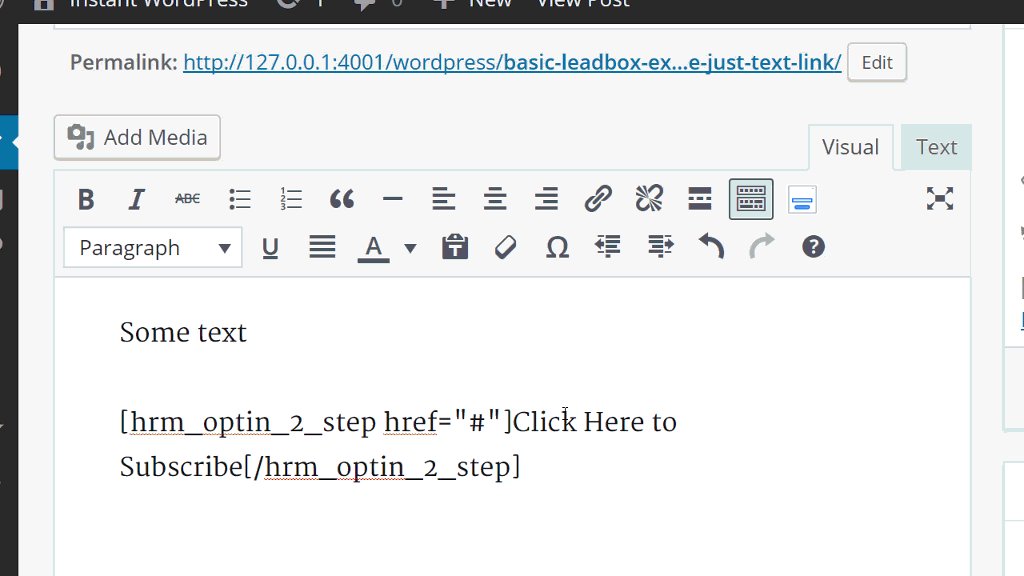
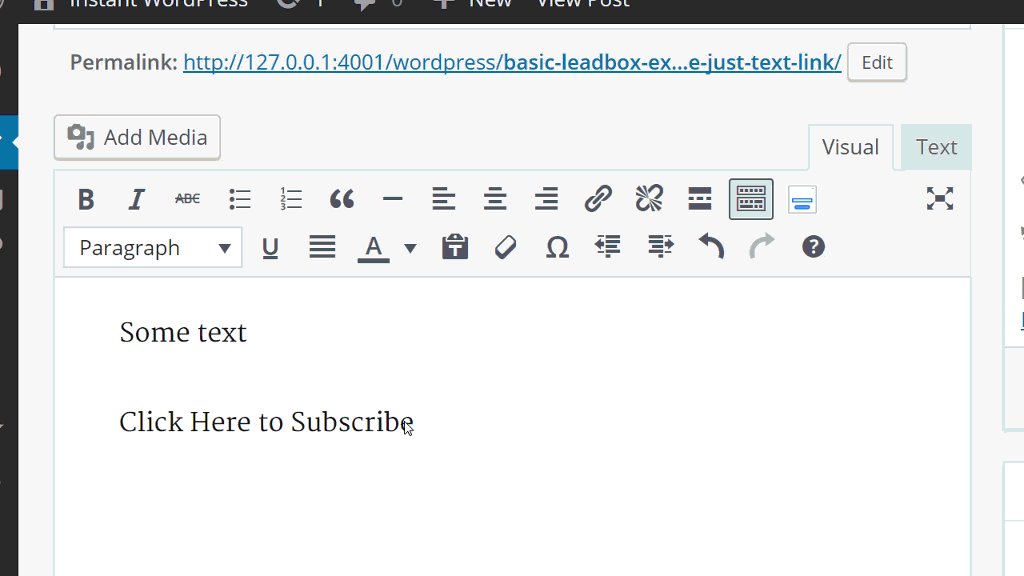
To insert a LeadBox in WordPress you have to change the text editor section from ‘visual’ to ‘text’. Then in the text editor, you insert the LeadBoxes code.

Inserting A LeadBox In WordPress
This is easy if you are happy looking at code. However for many clients i have and non-tech savvy users, this can be intimidating.
Plus, the biggest thing is that WordPress has a habit of removing the script part of the code when the post is saved. This leaves the LeadBox links in the article broken and not working. This has happened to me so many times.
So here is my solution that makes it super easy to insert LeadBoxes with great looking CTAs in WordPress.
Free LeadPages LeadBox Plugin – 1-Click LeadBoxes For WordPress
What The Plugin Does For You
This LeadPages LeadBox plugin simply allows you to insert LeadBox code into WordPress with just 1-click. It also has many different style options, so you can create the perfect call to action (CTA).
How It Works
It is like any other plug-in that you upload WordPress and activate.
When the plug-in is ready to use you will be able to add shortcode around anything on your site that you want to add a LeadBox too.
The very first step to get going is to go to the plug-in settings page and add your individual link to the lead boxes JavaScript.
Adding Your Individual LeadBoxes JavaScript To The Setting Page
To get the link to your individual LeadBoxes JavaScript file sign in to LeadPages, and go to the LeadBoxes menu. Now get the full LeadBoxes script as you would if you inserting it in a page.
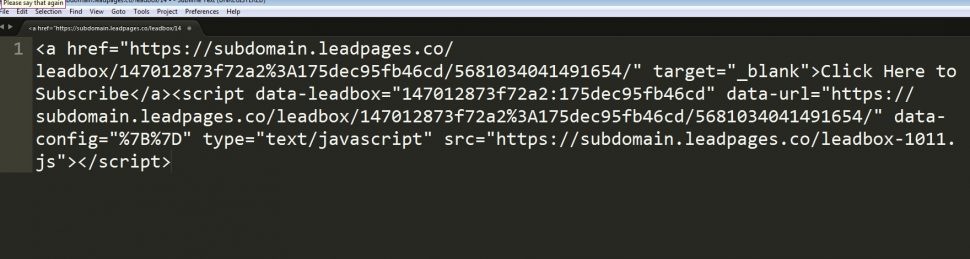
The full script should look something like this:

Example LeadBox Code
and we just want the link to the LeadBox JS, so the bit after the src= text:
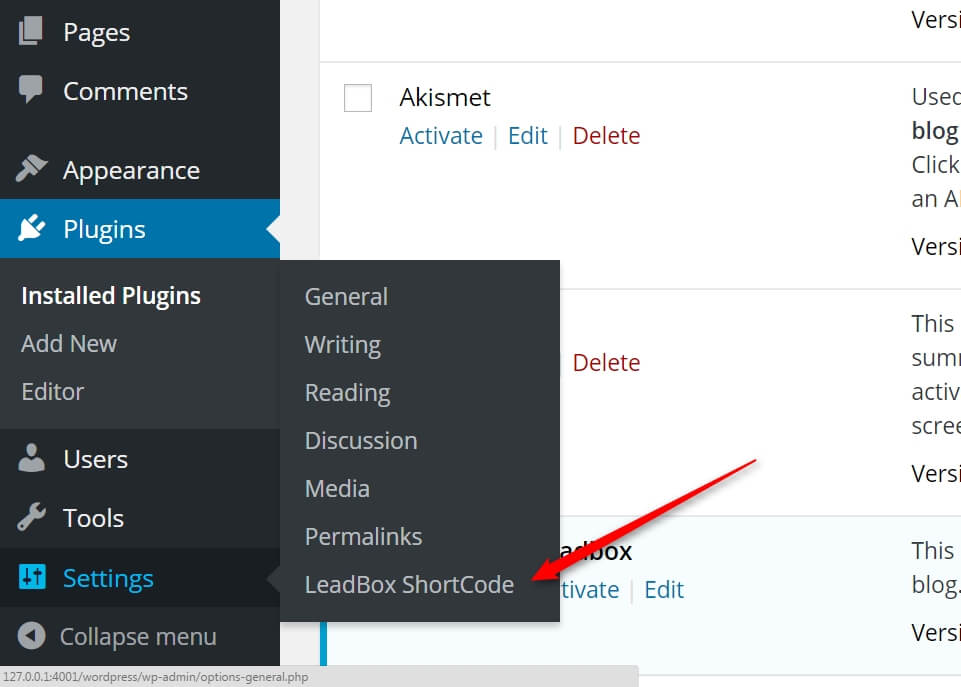
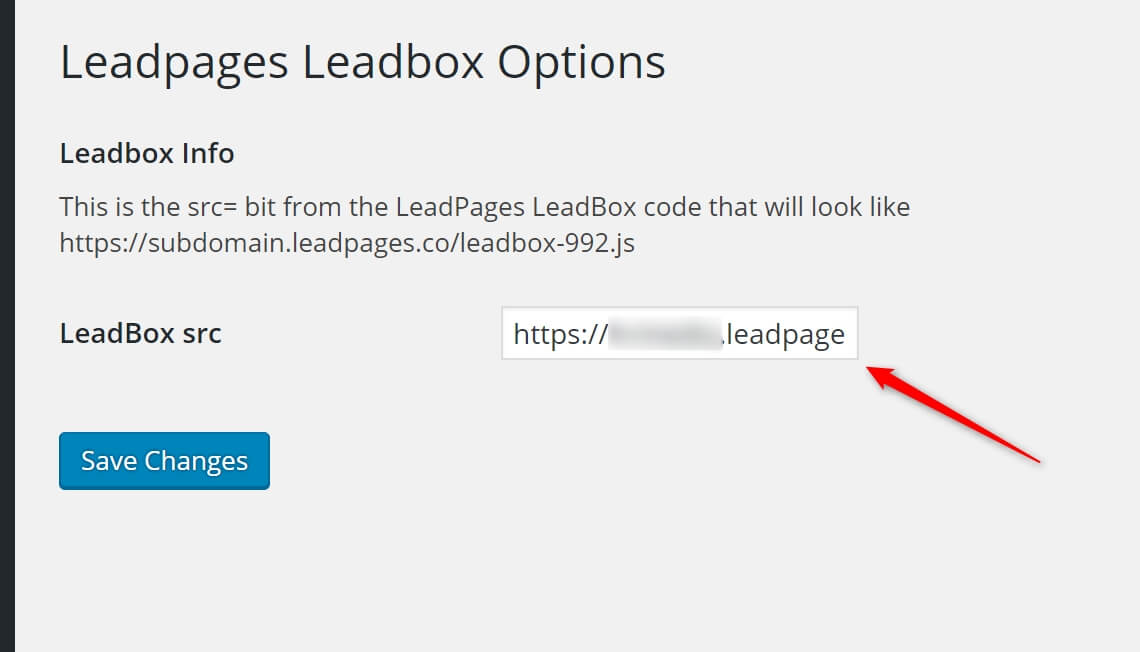
Now, go to the plug-in settings page, that you can find under the settings menu and add the script in the box.

Access Setting Menu
And add your individual LeadBox script here:

LeadBox ShortCode Options Page
Now the LeadPages LeadBox plugin is ready to use.
The ShortCode To Inset LeadBoxes In 1-Click
Now, to add a lead box to anything on the site we just need to wrap the shortcode around it.
The basic shortcode is:
[ hrm_optin_2_step href="#"][/hrm_optin_2_step]
NOTE: Through all of these examples i am leaving a space after the opening bracket of the shortcode examples so the shortcode (that i use on my website) isn’t rendered. When you use them you should not leave a space after the opening bracket of the shortcode e.g
[hrm_optin_....
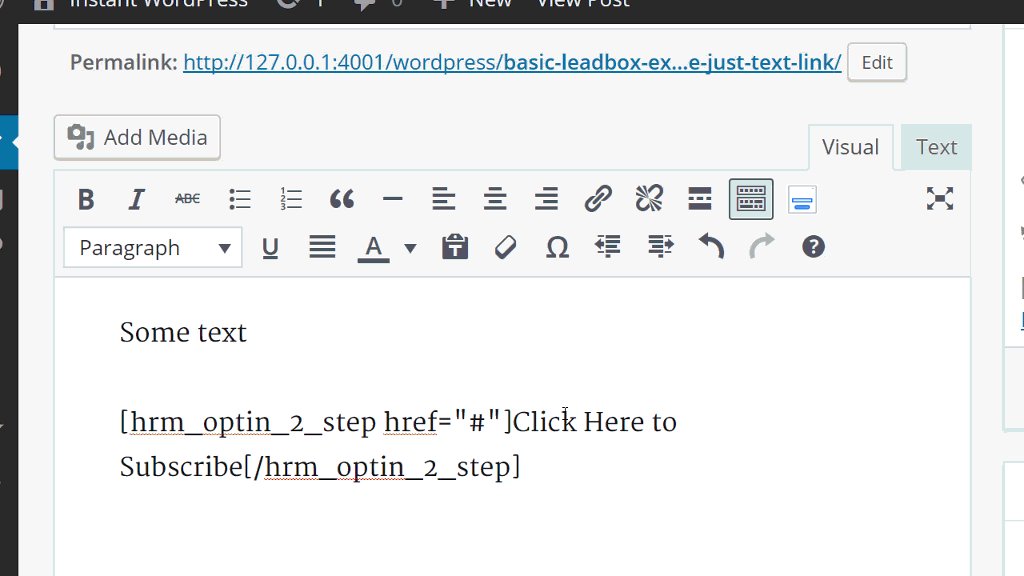
And with real life options in, it looks like this:
[ hrm_optin_2_step href="https://subdomain.leadpages.co/leadbox/147012873f72a2%3A175dec95fb46cd/5681034041491654/"]Click Here to Subscribe[/hrm_optin_2_step]
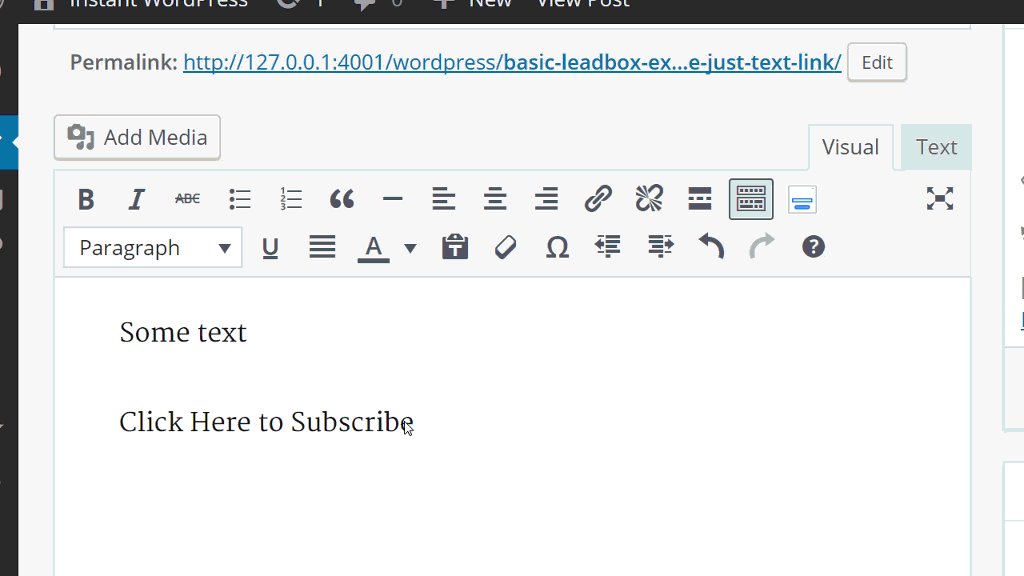
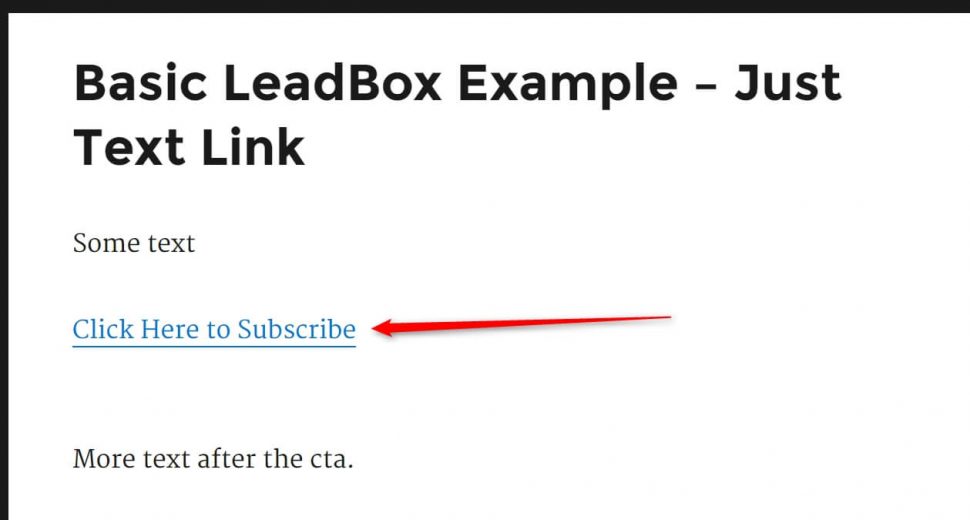
the above code will just make the ‘Click Here to Subscribe’ text a clickable link the pops up a LeadBox as normal.

Basic Text Link CTA
However, there are many inbuilt styles to bring attention to your CTA that you can use. I will cover these options below, in the Call to Action Styles section.
Required ShortCode Options
The only option that must be included in every shortcode is the href link. This is the individual link that LeadPages gives us so it can identify which lead box to load.
We simply want to copy the href from the normal lead boxes code:
target="_blank">Click Here to Subscribe
Then include it as a shortcode attribute like this:
[ hrm_optin_2_step href=" https://subdomain.leadpages.co/leadbox/147012873f72a2%3A175dec95fb46cd/5681034041491654/"]Click Here to Subscribe[/hrm_optin_2_step]
From this basic information, the shortcode will add all of the rest of the information needed (including the script) to the link.
Quick Add WYSIWYG Button
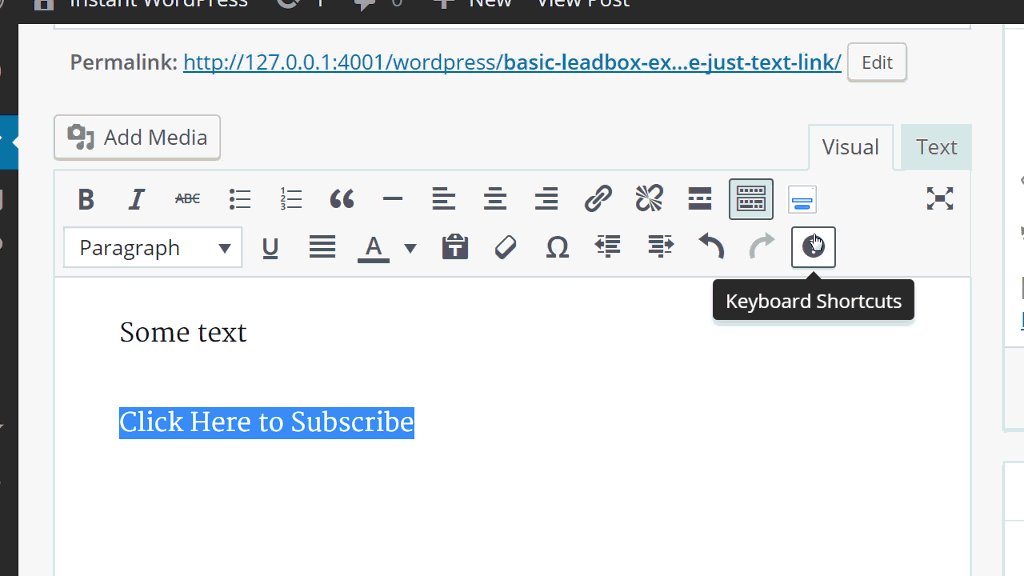
So we don’t have to remember the shortcode every time you want to use in their is a 1-Click button in the WYSIWYG editor that takes care of it all for you.
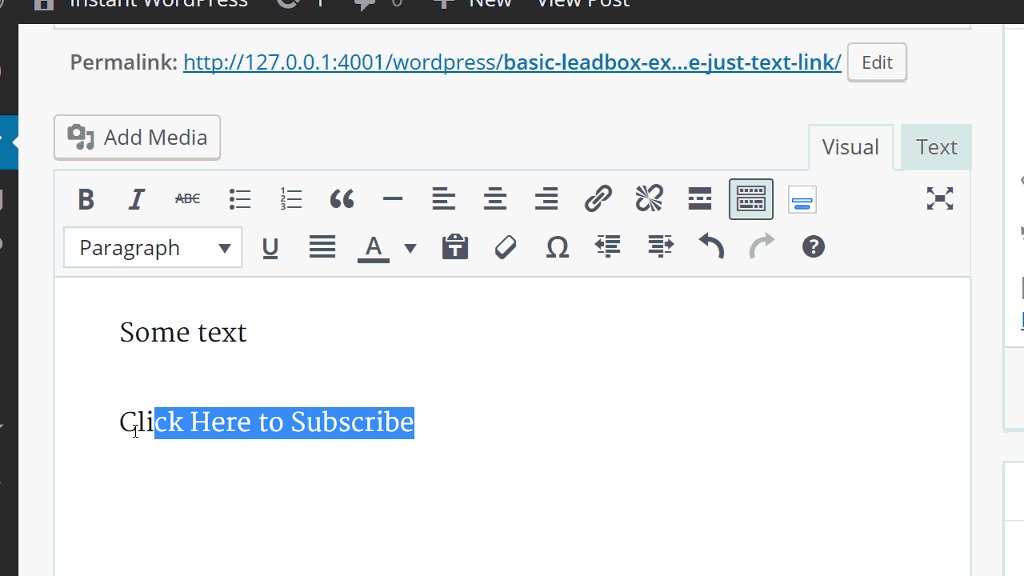
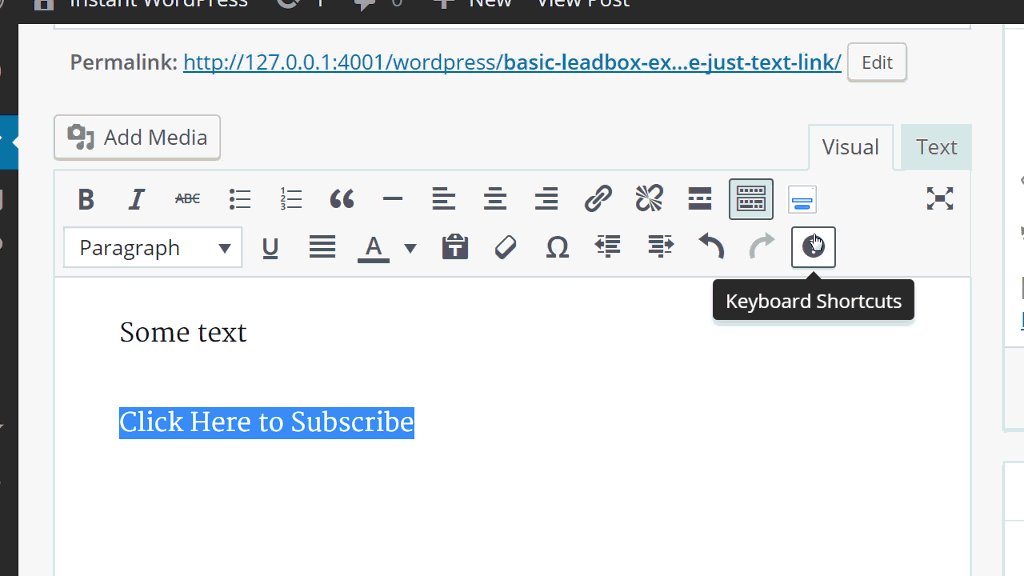
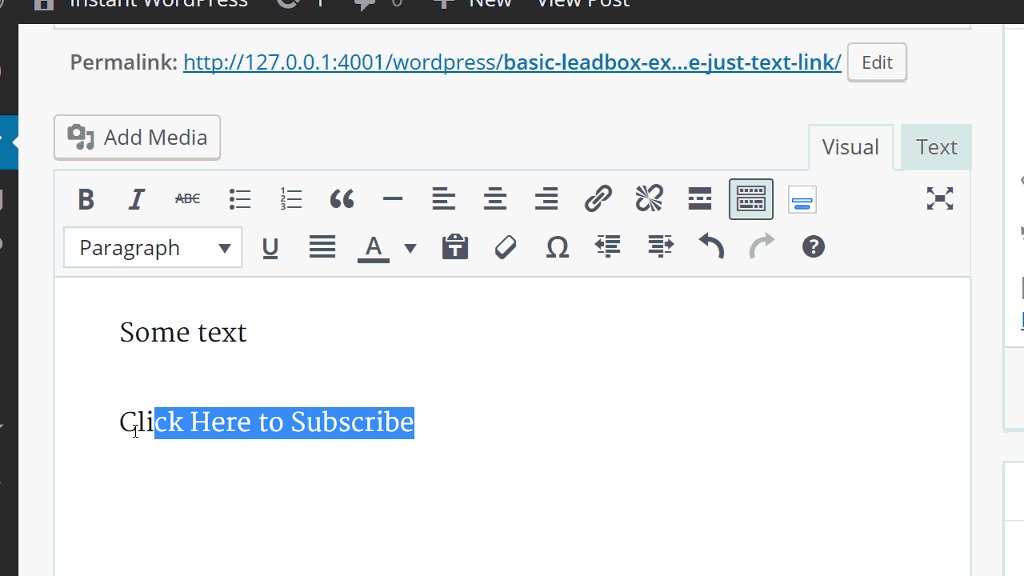
When the plugin is activated you will see the LeadBox icon is added to the WYSIWYG text editor. So when you want to insert a LeadBox all you have to do is select the text you want to turn into a LeadBox and click the LeadBox icon.

1-Click LeadBoxes in WordPress
[hrm_optin_2_step href=”https://hrmedia.leadpages.co/leadbox/142f49473f72a2%3A175dec95fb46dc/5678444713082880/” type=”solidbanner”]Yes. Download The Free Plugin[/hrm_optin_2_step]
Notes
The plugin allows you to add and use the LeadBox shortcode anywhere in your theme. However, if you would like to use the shortcode in a WordPress widget, you will need to make sure your theme is enabled to allow shortcodes to work in widgets.
Call To Action Styles
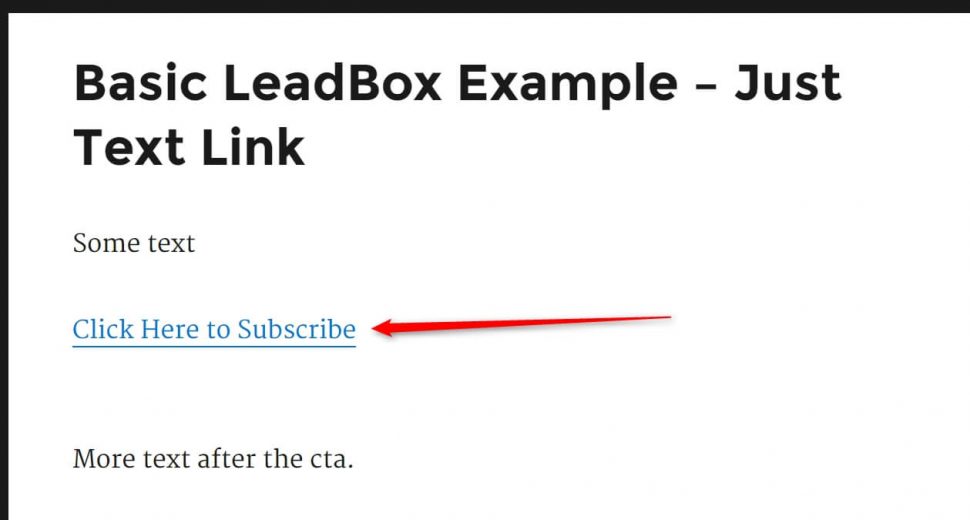
Plain Text

Basic Text Link CTA
By default, when you add the LeadBox shortcode around any text it will create a plain text link.
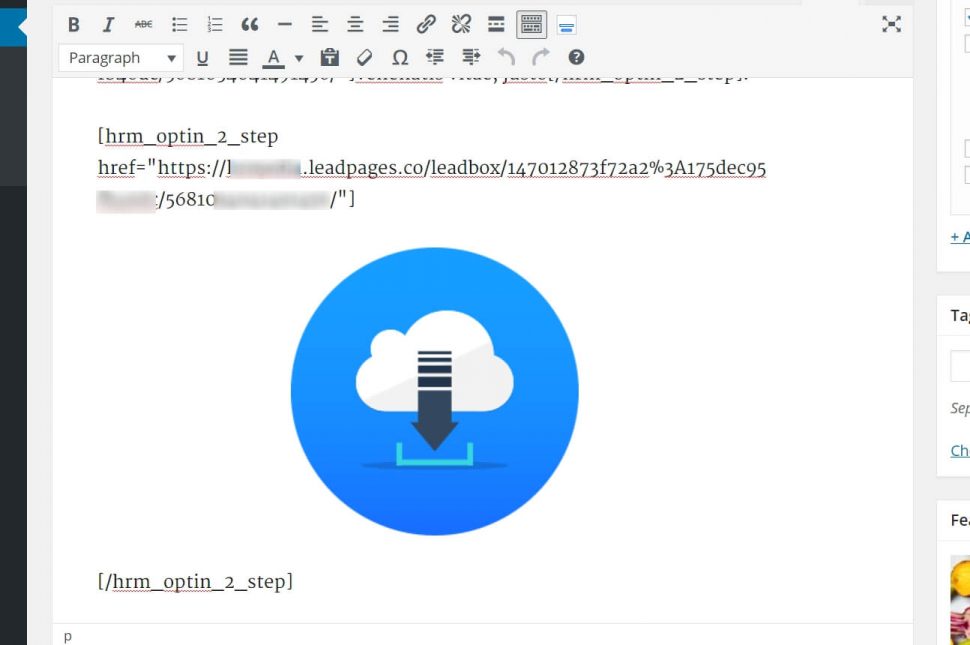
Using Image As CTA

Using A Image As A CTA
We can use an image as a LeadBox CTA. To do this we just have to wrap the shortcode before and after the image.
Callout Box

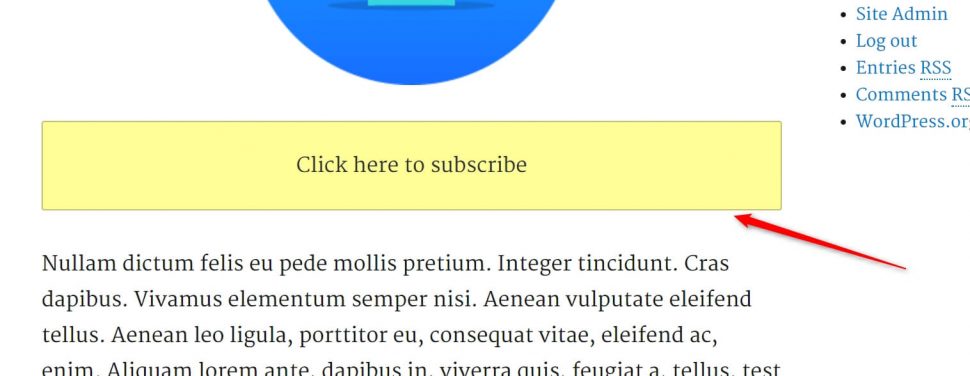
Default Callout Call To Action
We can create callout boxes that as said above are very popular among content marketers to give free downloads related to the article.
Example:
We can create this style by adding the tribute type=”callout” to the shortcode.
For example:
[ hrm_optin_2_step href=" https://subdomain.leadpages.co/leadbox/147012873f72a2%3A175dec95fb46cd/5681034041491654/” type="callout"]Click here to subscribe[/hrm_optin_2_step]
By default the callout box has a yellow background. However, we can also change it to either green or blue.
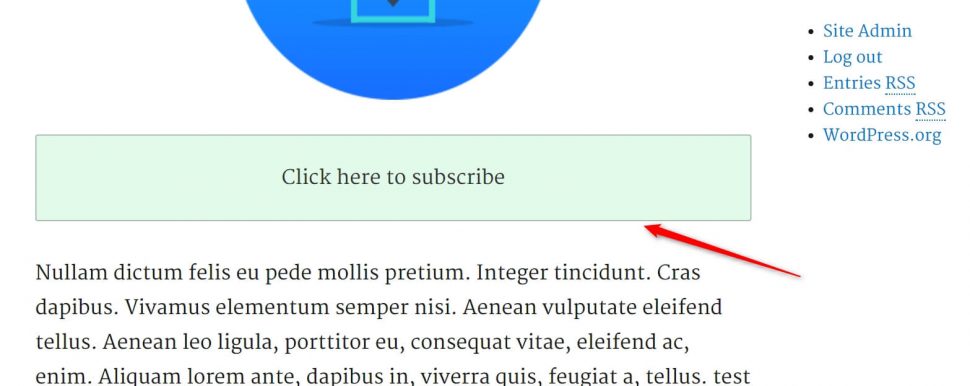
To add a green background, add to the attribute color=”green” to the short code.

Green Callout CTA
[ hrm_optin_2_step href=" https://subdomain.leadpages.co/leadbox/147012873f72a2%3A175dec95fb46cd/5681034041491654/” type="callout" color=”green”]Click here to subscribe[/hrm_optin_2_step]
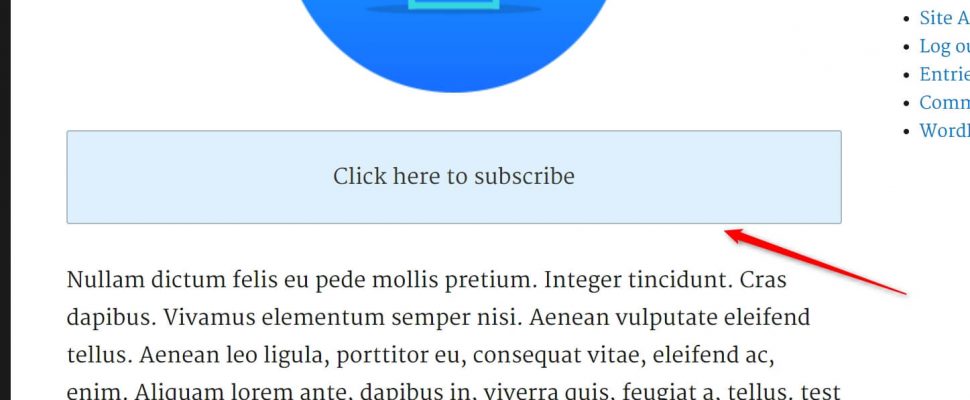
And to make the background blue simply change the color attribute to blue.

Blue Callout CTA
[ hrm_optin_2_step href=" https://subdomain.leadpages.co/leadbox/147012873f72a2%3A175dec95fb46cd/5681034041491654/” type="callout" color=”blue”]Click here to subscribe[/hrm_optin_2_step]
Custom CSS
If we want to get advance and style the LeadBox CTA using our own CSS code we can. We can add our own classes to the CTA by including the attribute class=.
For example:
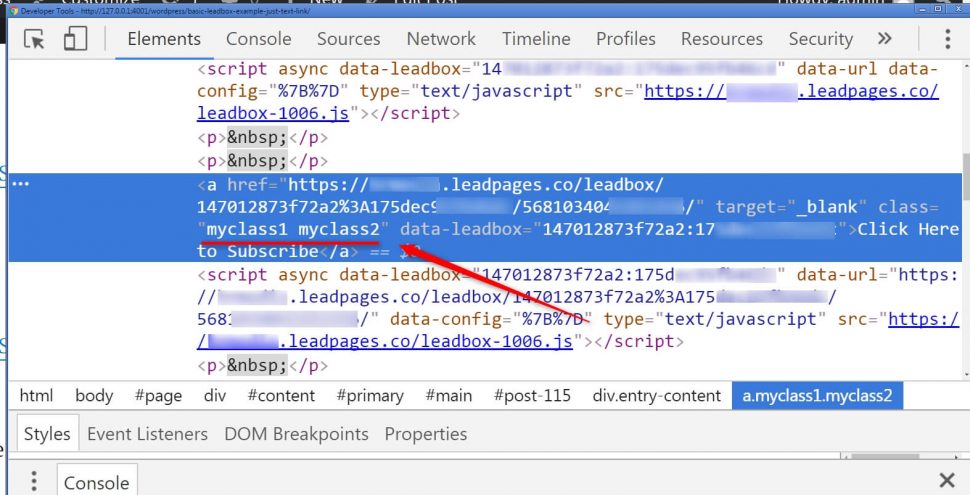
[ hrm_optin_2_step href=" https://subdomain.leadpages.co/leadbox/147012873f72a2%3A175dec95fb46cd/5681034041491654/” class=”myclass1 myclass2”]Click here to subscribe[/hrm_optin_2_step]
Then, his classes are added to the class of the link as you can see below:

Custom Classes In CTA
We can also combine the class= attribute with other styles such as the callout.
[ hrm_optin_2_step href=" https://subdomain.leadpages.co/leadbox/147012873f72a2%3A175dec95fb46cd/5681034041491654/” type="callout" class=”myclass1 myclass2”]Click here to subscribe[/hrm_optin_2_step]
Other Styles
As I keep developing the plug-in I will continue to add more styles based on your feedback. So if there’s a LeadBox CTA style you want see, add it in the comments below and I’ll add it into the plug-in.
Free Download
You can download the 1-Click LeadBoxes Shortcode for WordPress below.
[hrm_optin_2_step href=”https://hrmedia.leadpages.co/leadbox/142f49473f72a2%3A175dec95fb46dc/5678444713082880/” type=”solidbanner”]Yes. Download The Free Plugin[/hrm_optin_2_step]
Conclusion
In this article, I have shown you how to use the free WordPress plugin. Plus given it as a free download.
If you haven’t picked up the plugin already you can here.
I would love to hear your feedback on the plugin, and showcase everyone who is using it, so please add your thoughts in the comments below. Also, if you would like to see any new features or CTA styles, just drop them in the comments below, and I’ll add them for you asap.





Looks V handy, thanks!
I love the functionality you have here. I currently use Optinmonster and while I’m using split tests, I’m not using a two step process and I’m using the first tier pay structure so they leave a lot of functionality on the table. However, leadpages is quite pricey (i’m checking that out now). Actually that price point makes me a “no” immediately. Cool feature though.